Image Animation With Procedural Textures
What we are building
In 1630, Dutch painter named Matthias Storm created a beautiful painting of a young man reading by candlelight. Little did he know that in 2017, his painting would be brought to life with the help of procedural textures and WebGL.
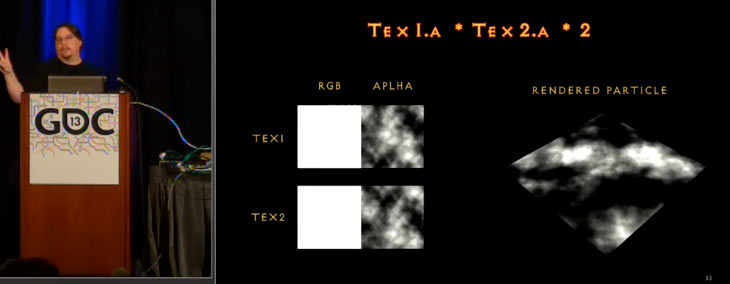
After watching this Blizzard tech talk, I started to see the potential for procedural noise to create cool effects. The technique is simple: multiply two textures together, and then multiply the product by 2.0. This technique is how Blizzard built all their spell effects in the game Diablo III. Turns out that it’s a common game technique.

Applying game programming techniques to the web
When I saw this tech talk, first I started wishing I was a game programmer. Then I started wondering, could I use this same technique on the web? Adding in some fiery, smokey, or magical effects could be a great way to spice up static images and make them into a compelling experience.
Breakdown
Here are some of the layers in the effect built up step-by-step:
- I took 2 layers of turbulent Perlin noise, multiplied them together and then by
2.0 - I scrolled both layers of noise upwards at different speeds
- I multipled this noise by a mask that I made in Photoshop for the flame, to make sure the flame only showed where I wanted it
- I used the mask noise to ramp between yellow and orange for the flame
- I used the screen blend mode to put the flame over the image
- I used 2 more layers of noise and another mask for the rest of the lighting in the scene. The noise was lower frequency and non-turbulent to be more subtle.
- I pulsed the whole effect by mixing with the original image using offset sine waves
Implementation
I used React along with gl-react for the WebGL implementation, and glslify to include the noise from glsl-noise.